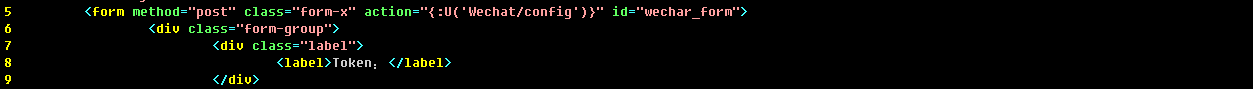
今天写一个表单提交



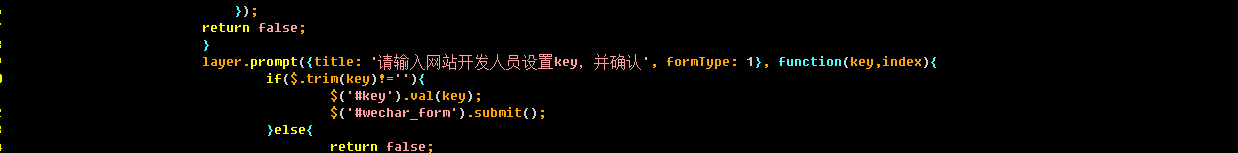
居然走到$('#wechat_form').submit() 这,但怎么都没有提交这个表单
google 了一下
Additional Notes:
Forms and their child elements should not use input names or ids that conflict with properties of a form, such as submit, length, or method. Name conflicts can cause confusing failures. For a complete list of rules and to check your markup for these problems, see DOMLint.
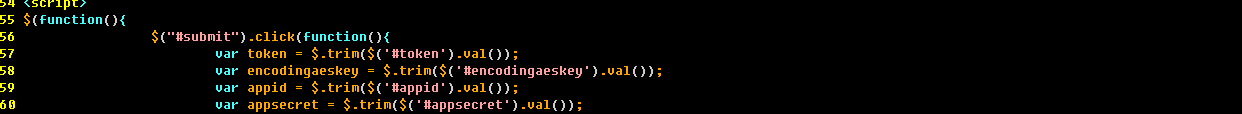
原因是因为我submit的按钮的id 也是submit 和提交submit()方法同名。
解决方案:
改掉按钮的id 名,就可以了。
iphone 中 button的样式生效 需要去掉原来默认的样式
-webkit-appearance: none;
input 选中自带边框去除
outline:none